IE兼容性视图设置指南(简化网页开发)
在当今互联网时代,网页开发人员面临着一个棘手的问题,那就是如何确保他们设计的网页在各种浏览器中均能正确显示。InternetExplorer(IE)作为一个广泛使用的浏览器,其兼容性问题一直备受关注。为了解决这个问题,IE兼容性视图设置应运而生。本文将为您介绍IE兼容性视图设置的方法和注意事项。

了解IE兼容性视图设置的作用
-什么是IE兼容性视图设置
-IE兼容性视图设置的作用和意义
-IE兼容性视图设置对网页开发的重要性
定位IE兼容性视图设置的位置
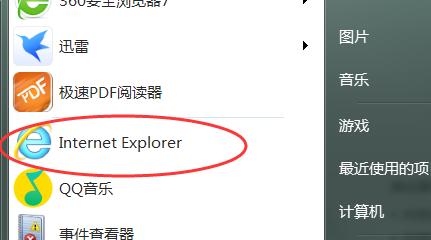
-如何找到IE兼容性视图设置
-不同版本IE中兼容性视图设置的位置

-常见IE版本的兼容性视图设置界面示意图
启用IE兼容性视图设置的方法
-如何启用IE兼容性视图设置
-启用后可能会出现的问题和解决办法
-典型的兼容性问题及其解决方案
管理IE兼容性视图设置的策略
-IE兼容性视图设置的策略管理工具
-如何配置和使用策略管理工具
-策略管理工具对企业网页开发的意义
兼容性视图设置的最佳实践
-提供适用于IE兼容性视图的代码示例
-常见的兼容性视图设置错误和解决方法
-如何在不同IE版本中进行兼容性测试
IE兼容性视图设置的未来发展趋势
-当前IE版本中对兼容性视图设置的改进和更新
-浏览器厂商对于兼容性视图设置的态度和改善措施
-预测未来IE兼容性视图设置的发展方向和趋势
其他浏览器的兼容性视图设置
-其他常用浏览器的兼容性视图设置
-不同浏览器中的兼容性视图设置比较
-如何在不同浏览器中实现跨浏览器兼容性
通过本文的介绍,我们可以看到IE兼容性视图设置在网页开发中的重要性和必要性。通过正确配置和使用IE兼容性视图设置,我们能够更好地解决跨浏览器兼容性问题,使得我们设计的网页在各种IE版本中都能正确显示。为了提升用户体验和网站可访问性,我们应该将IE兼容性视图设置作为网页开发的一项基本工作。
关键字:IE兼容性视图设置、跨浏览器兼容性、网页开发、配置、策略管理工具、最佳实践、发展趋势、其他浏览器兼容性设置。
(注:由于文本长度限制,以上只是标题和简要内容的描述,具体内容可根据需要展开扩充。)
IE兼容性视图设置详解
随着互联网的发展,不同浏览器之间对网页的解析和渲染方式存在差异,这给开发人员带来了一定的困扰。特别是在使用老旧版本的InternetExplorer(IE)浏览器时,更容易出现网页显示异常的问题。本文将详细介绍如何通过IE兼容性视图设置来解决这一问题,以提高网页在IE浏览器中的兼容性。
1.什么是IE兼容性视图设置
-IE兼容性视图设置是一项功能,可以强制IE浏览器以较低的版本模式解析网页,以保证网页在较老版本的IE浏览器中显示正常。

-IE兼容性视图设置可以通过修改HTTP响应头部信息或在网页中插入特定的HTML标签来实现。它告诉IE浏览器使用较低版本的解析引擎,并模拟旧版本IE的行为。
2.IE兼容性视图设置的作用
-IE兼容性视图设置主要用于解决网页在IE浏览器中显示异常的问题,确保网页在不同版本的IE浏览器中具有一致的显示效果。
-通过将网页强制切换至较低版本的解析模式,可以解决一些兼容性问题,如CSS样式不生效、布局错乱、JS脚本错误等。
3.如何打开IE兼容性视图设置
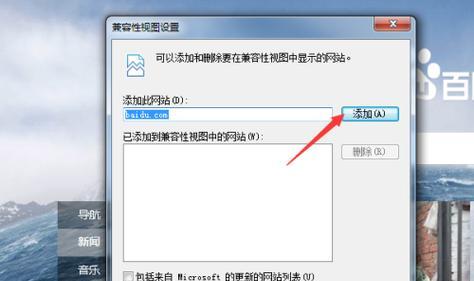
-IE兼容性视图设置可以通过修改IE浏览器的设置来开启。
-在IE浏览器的工具菜单中找到“兼容性视图设置”选项,并将需要进行兼容性处理的网站加入到兼容性视图列表中。
4.设置兼容性视图模式的方式
-IE兼容性视图模式可以通过不同的方式来设置,具体选择哪种方式取决于网页的需求。
-可以通过修改服务器端的HTTP响应头信息,或在网页中插入特定的标签来设置IE兼容性视图模式。
5.HTTP响应头部信息的设置
-通过修改HTTP响应头部信息,可以让IE浏览器自动切换到指定的兼容性视图模式。
-在服务器端返回HTML页面时,设置X-UA-Compatible响应头部信息,并指定所需的IE版本或兼容性模式,即可让IE浏览器按照指定模式进行解析。
6.在网页中插入标签
-通过在网页的
标签中插入标签,可以告诉IE浏览器以指定的兼容性视图模式进行解析。-在
标签中添加7.IE兼容性视图设置的优先级
-当网页使用多种方式设置了兼容性视图模式时,IE浏览器会按照一定的优先级进行解析。
-优先级由高到低依次为HTTP响应头部信息、标签和用户手动设置。如果页面同时使用了多种方式设置,以优先级最高的方式为准。
8.兼容性视图列表的管理
-IE浏览器提供了一个兼容性视图列表,可以将一些特定的网站加入到该列表中,以指定特定的兼容性模式。
-用户可以根据需要将需要进行兼容性处理的网站加入到兼容性视图列表中,以确保这些网站在IE浏览器中正常显示。
9.兼容性视图模式的自动切换
-IE浏览器会根据网页的域名和版本信息自动切换到合适的兼容性视图模式。
-当用户打开一个网页时,IE浏览器会根据域名和版本信息查找兼容性视图列表,并自动切换到合适的兼容性模式进行解析。
10.兼容性视图设置的注意事项
-在使用IE兼容性视图设置时,需要注意一些细节,以确保设置的有效性和兼容性。
-应该避免过度依赖兼容性视图设置,尽量优化网页代码和样式;及时更新兼容性视图列表,删除不需要兼容性处理的网站;测试网页在不同版本的IE浏览器中的显示效果等。
11.兼容性视图设置对网页开发的影响
-IE兼容性视图设置对网页开发有一定的影响,开发人员需要了解其原理和使用方法。
-开发人员应该根据实际情况选择合适的兼容性视图设置方式,确保网页在不同版本的IE浏览器中能够正常显示。
12.兼容性视图设置的未来发展趋势
-随着互联网技术的进步,IE浏览器逐渐退出历史舞台,兼容性视图设置的重要性也在逐渐减弱。
-随着越来越多的用户选择现代浏览器,开发人员可以逐渐减少对IE兼容性的处理,将更多精力放在现代浏览器的优化上。
13.兼容性视图设置的使用案例
-IE兼容性视图设置在实际网页开发中有许多成功的应用案例。
-通过使用兼容性视图设置,许多网站成功解决了在IE浏览器中显示异常的问题,提升了用户体验和网站的可用性。
14.其他解决兼容性问题的方法
-除了使用IE兼容性视图设置外,还有其他一些方法可以解决网页在不同浏览器中的兼容性问题。
-开发人员可以使用CSSHack、JavaScriptPolyfill等技术手段,针对不同浏览器进行特定的优化和处理。
15.
-IE兼容性视图设置是一项重要的功能,可以解决网页在IE浏览器中的兼容性问题。
-通过了解和掌握IE兼容性视图设置的原理和使用方法,开发人员可以更好地优化和处理网页在IE浏览器中的显示效果,提升用户体验和网站的可用性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
- 站长推荐
-
-

如何在苹果手机微信视频中开启美颜功能(简单教程帮你轻松打造精致自然的美颜效果)
-

微信字体大小设置方法全解析(轻松调整微信字体大小)
-

解决WiFi信号不稳定的三招方法(提高WiFi信号稳定性的关键技巧)
-

如何更改苹果手机个人热点名称(快速修改iPhone热点名字)
-

提升网速的15个方法(从软件到硬件)
-

吴三桂的真实历史——一个复杂而英勇的将领(吴三桂的背景)
-

解决Mac电脑微信截图快捷键失效的方法(重新设定快捷键来解决微信截图问题)
-

解决外接显示器字体过大的问题(调整显示器设置轻松解决问题)
-

解析净水器水出来苦的原因及解决方法(从水源、滤芯、水质等方面分析净水器水为何会苦)
-

科勒智能马桶遥控器失灵的原因及解决方法(解决马桶遥控器失灵问题)
-
- 热门tag
- 标签列表