手机网站设计教程(实用教程帮助你轻松设计手机网站)
在移动互联网时代,手机网站的重要性越来越突出。如何设计一个优秀的手机网站,提供良好的用户体验成为了网站设计师亟需解决的问题。本文将从手机网站设计教程的角度出发,为大家分享一些实用技巧和经验,帮助您轻松打造出令人满意的移动用户体验。

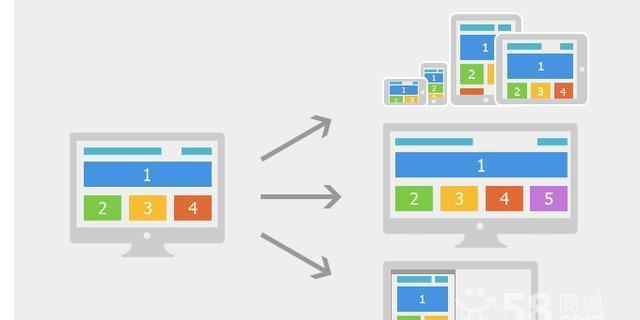
1.响应式设计:适应不同屏幕尺寸的重要性
手机网站设计需要考虑到各种不同屏幕尺寸的设备,使用响应式设计可以确保网站在不同屏幕上展现出良好的效果和用户体验。
2.简洁明了的导航栏设计:方便用户浏览网站
导航栏设计直接影响着用户的浏览体验,简洁明了的导航栏可以让用户更轻松地找到他们所需的信息。

3.提供快速加载的页面:抓住用户的注意力
移动设备的网速相对较慢,为了抓住用户的注意力,手机网站设计需要保证页面的快速加载,提供更好的用户体验。
4.清晰的内容布局:使信息更易于获取
清晰的内容布局可以使用户更容易获取所需的信息,避免信息过于拥挤而导致用户迷失在页面中。
5.图片和视频的优化:提升页面加载速度
优化图片和视频的大小和格式可以大幅提升页面的加载速度,确保用户能够快速浏览到所需的内容。
6.手势操作和交互设计:提升用户操作便利性
手机设备具备多种手势操作和交互方式,合理运用这些设计可以大大提升用户在手机网站上的操作便利性。
7.考虑不同浏览器兼容性:确保网站在各个平台上正常显示
不同手机浏览器存在兼容性问题,手机网站设计师需要考虑到这一点,确保网站在各个平台上都能正常显示。
8.良好的色彩搭配和字体选择:营造舒适的视觉体验
良好的色彩搭配和字体选择可以为用户带来舒适的视觉体验,使用户更愿意停留在网站上。
9.使用合适的按钮设计:提升用户点击率
按钮设计需要直观明了,吸引用户点击,提升用户与网站的互动率和转化率。
10.考虑SEO优化:提高网站的搜索排名
手机网站的SEO优化同样重要,合理使用关键词和优化网站结构可以提高网站在搜索引擎中的排名。
11.设计用户反馈和联系方式:方便用户与网站交流
设计用户反馈和联系方式,方便用户与网站进行沟通和交流,提高用户满意度和忠诚度。
12.合理使用推荐和推广:提升用户黏性和转化率
在手机网站中合理使用推荐和推广内容,可以提高用户的黏性和转化率,增加用户对网站的粘度。
13.弹窗广告设计:避免影响用户体验
在手机网站中使用弹窗广告时,需要注意避免影响用户体验,合理控制弹出频率和内容。
14.定期优化和更新:保持网站的竞争力
手机网站设计需要定期进行优化和更新,保持与时俱进,满足用户的需求和提高用户体验。
15.用户测试和反馈:不断改进网站设计
用户测试和反馈是改进手机网站设计的重要环节,通过用户的真实反馈和需求,不断改进和优化网站设计。
通过本文的手机网站设计教程,我们可以了解到设计一个优秀的手机网站需要考虑的各个方面。只有在用户体验、页面加载速度、内容布局等各个方面都做到尽善尽美,才能打造出让用户满意的移动网站。希望这些实用教程能帮助您在手机网站设计中取得更好的效果。
以实用教程为指导
如今,手机已经成为人们生活中不可或缺的工具,越来越多的人开始通过手机上网浏览信息。优秀的手机网站设计变得尤为重要,而本文将以实用教程为主线,为读者分享打造出色移动用户体验的手机网站设计技巧。
了解移动设备用户的行为习惯与需求
为了成功设计一个手机网站,我们首先需要了解用户在移动设备上的行为习惯和需求。只有真正理解用户在移动设备上的操作习惯,我们才能更好地优化网站的设计与功能。
响应式设计:适配不同尺寸的移动设备
在设计手机网站时,我们需要考虑到不同尺寸的移动设备。采用响应式设计可以使网站在各种屏幕尺寸上都能提供一致且友好的用户体验。

简化导航结构:提升用户操作便捷性
手机屏幕相对较小,因此导航结构的设计必须简化,以提升用户的操作便捷性。通过减少层级、增加标签或使用滑动导航等方式,可以更好地满足用户的需求。
优化页面加载速度:提升用户体验
手机网站的加载速度对用户体验至关重要。为了确保页面能够迅速加载,我们需要优化图片大小、压缩代码、使用缓存等技巧来提高网站的加载速度。
避免使用Flash和大量动画效果
在手机网站设计中,我们应避免使用Flash和过多的动画效果。这是因为Flash在手机上的兼容性较差,且会导致页面加载缓慢。相反,我们可以选择使用HTML5和CSS3等技术来实现更流畅的动画效果。
保持页面简洁清晰:突出重点信息
由于手机屏幕较小,我们需要保持页面的简洁清晰,将重要的信息突出显示。通过合理的排版、使用大字体和醒目的按钮等设计手法,可以帮助用户快速获取所需信息。
考虑触摸操作:设计易用的交互元素
触摸操作是手机网站设计中常见的交互方式之一。在设计手机网站时,我们需要考虑到用户的触摸操作习惯,并设计易用的交互元素,如大按钮、合适的间距等,以提升用户体验。
利用媒体查询:调整页面布局和样式
媒体查询是响应式设计的重要一环,通过使用CSS的媒体查询功能,我们可以根据不同设备的屏幕尺寸,调整页面布局和样式,以保证页面在不同设备上的展示效果。
进行手机端测试:保证网站兼容性
在设计完成后,我们需要进行手机端测试,确保网站在各种移动设备上的兼容性。通过测试,我们可以及时发现并解决页面在特定设备上的问题,提升用户体验。
优化SEO:提高手机网站搜索排名
手机网站的SEO优化与传统网站有所不同,我们需要关注移动设备上的搜索引擎排名。通过合理的关键词优化、快速加载速度等手段,我们可以提高手机网站的搜索可见性。
整合社交媒体:增加用户互动与分享
社交媒体是现代社会人们日常生活中不可或缺的一部分,我们可以利用社交媒体整合手机网站,增加用户互动与分享,进一步提升网站的流量和影响力。
定期更新与维护:保持网站的活力与稳定性
手机网站设计不仅仅是一次性的工作,我们还需要定期更新和维护网站,以保持其活力与稳定性。通过持续地优化和改进,我们可以更好地满足用户的需求。
了解竞争对手:借鉴优秀设计灵感
在设计手机网站时,了解竞争对手的设计风格和用户体验,可以为我们提供宝贵的灵感。通过借鉴和融合优秀设计元素,我们可以打造出更出色的手机网站。
关注用户反馈:持续改进用户体验
用户反馈是改进手机网站设计的重要依据。我们需要关注用户的反馈意见,了解他们的需求与痛点,并根据反馈进行相应的调整和改进,以持续提升用户体验。
打造出色的移动用户体验不可或缺的技巧
通过本文所分享的手机网站设计教程,我们可以学习到许多重要的技巧和原则,帮助我们打造出色的移动用户体验。只有通过不断学习和实践,我们才能在激烈的市场竞争中脱颖而出,为用户提供优质的手机网站服务。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
- 站长推荐
- 热门tag
- 标签列表