HTML框架布局模板的分割和主题设计(以为导向的创新布局方式)
在网页设计中,HTML框架布局模板是一种常用的设计方式,可以帮助开发人员快速搭建网页结构。然而,在设计一个复杂的网站时,如何将框架布局模板分割为不同的主题,以满足不同页面的需求,成为一个具有挑战性的问题。本文将介绍一种基于关键字的创新布局方式,可以帮助开发人员更好地利用HTML框架布局模板。

1.关键字导向的主题设计
在创作一个具有多个页面的网站时,我们可以通过使用关键字来划分不同的主题。每个页面都有一个主要的关键字,通过这个关键字来决定页面的整体风格和布局。
2.定义主题关键字
在开始设计网站之前,我们需要先确定每个页面的主题关键字。这些关键字应该与页面所涵盖的内容密切相关,并且能够准确地传达页面的主题。

3.针对不同主题的布局需求
每个主题可能需要不同的布局方式来展示相关内容。一些主题可能需要更多的图片展示,而另一些则需要更多的文本内容。根据不同的主题需求,我们可以灵活调整框架布局模板。
4.主题之间的转换
由于不同主题之间可能存在一定的关联性,我们需要考虑如何平滑地切换主题。通过使用过渡效果、动画效果或者页面切换效果,可以使主题之间的转换更加自然和流畅。
5.页面内部的一致性
尽管不同主题的页面可能有不同的布局和风格,但是在页面内部保持一致性仍然非常重要。可以使用相同的导航栏样式、相似的字体和颜色等来保持整体的统一感。
6.利用模板库
为了方便设计师的工作,我们可以建立一个模板库,里面包含了各种不同主题的布局模板。设计师可以根据需要选择合适的模板进行使用,从而提高工作效率。
7.主题布局的响应式设计
随着移动设备的普及,响应式设计已经成为了必不可少的要素。我们需要确保不同主题的布局在不同设备上都能够正常显示,并且具有良好的用户体验。
8.主题之间的衔接
在切换不同主题的页面时,我们需要考虑如何将它们衔接起来,以便用户能够顺利地浏览网站。通过添加相应的导航链接或者页面间的跳转按钮,可以帮助用户快速切换到其他主题的页面。
9.利用色彩和图像来强调主题
为了突出不同主题的特点,我们可以通过使用特定的颜色和图像来强调主题。这些元素可以帮助用户更好地理解页面的主题,并且增强整体的视觉效果。
10.主题布局的可定制性
为了满足不同用户的需求,我们可以考虑增加主题布局的可定制性。通过提供一些选项,用户可以根据自己的喜好来选择不同的布局方式。
11.主题布局的SEO优化
在设计主题布局时,我们还需要考虑到SEO(搜索引擎优化)的因素。通过合理地设置标题、关键字和描述等标签,可以帮助网站在搜索引擎中获得更好的排名。
12.用户反馈和调整
在网站上线后,我们需要密切关注用户的反馈,并根据反馈结果进行相应的调整。这样可以使网站的主题布局更加符合用户的需求,提高用户的满意度。
13.主题布局的未来发展趋势
随着技术的不断发展和用户需求的不断变化,主题布局也在不断演化。未来,我们可以预见主题布局会更加个性化、交互性更强,并且适应各种不同的设备和平台。
14.主题布局的优势
通过使用基于关键字的主题设计方式,我们可以更好地利用HTML框架布局模板,将网站分割为不同的主题,并且更好地满足用户的需求。这种创新的布局方式可以帮助设计师更好地组织内容、提高网站的可用性和用户体验。
在设计网站时,将HTML框架布局模板分割为不同的主题是一项具有挑战性的任务。通过使用关键字为导向的创新布局方式,可以帮助设计师更好地组织网站内容,并且提供更好的用户体验。在未来的发展中,我们还可以期待主题布局将变得更加个性化和交互性更强。
HTML框架布局模板的主要分割和应用
随着互联网的快速发展,网页布局变得越来越重要。在设计和开发网页时,一个良好的布局可以提升用户体验,改善页面可读性,并且有助于网站的搜索引擎优化。HTML框架布局模板是一种非常有用的工具,它可以帮助开发人员更高效地创建和管理网页布局。本文将探讨如何将HTML框架布局模板分割为不同的主题,以及如何应用这些主题来优化网页布局。
段落
1.网页布局的重要性

在当今数字化时代,网页布局的重要性不可忽视。良好的布局可以提高用户体验,使页面内容易于阅读和理解。
2.HTML框架布局模板简介
HTML框架布局模板是一种预定义的布局结构,它可以帮助开发人员更高效地创建网页。这些模板通常包含头部、导航栏、侧边栏和底部等常见网页元素。
3.如何选择适合的框架布局模板
在选择HTML框架布局模板时,开发人员应考虑页面的需求和目标受众。不同类型的网页可能需要不同的布局结构。
4.响应式布局的重要性
随着移动设备的普及,响应式布局变得越来越重要。开发人员应该选择支持响应式设计的框架布局模板,以确保页面在不同设备上都能良好展示。
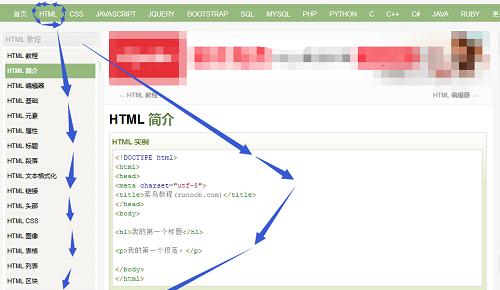
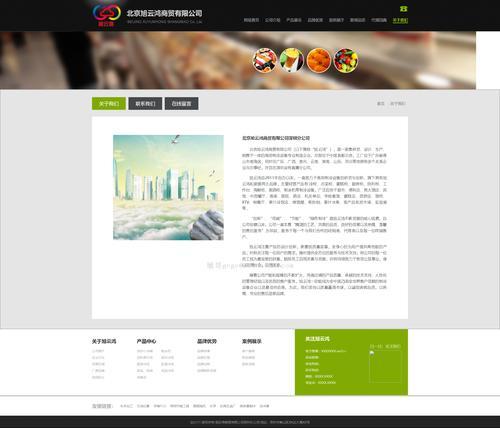
5.主题头部设计
头部设计是网页布局中的重要组成部分,它包含网站的标志、导航栏和搜索框等元素。一个好的头部设计可以提高页面的品牌认知度和用户导航体验。
6.主题导航栏设计
导航栏是网页布局中的核心导航工具。它应该被设计成简洁明了,并且易于使用。开发人员可以利用框架布局模板提供的导航栏样式来快速创建一个优秀的导航栏。
7.主题侧边栏设计
侧边栏可以用来展示与主内容相关的附加信息或者链接。它可以帮助用户更快速地访问其他页面或者浏览相关内容。
8.主题主体内容设计
主体内容是网页布局中最重要的部分,它应该被设计成易于阅读和理解的方式。开发人员可以使用框架布局模板提供的网格系统来划分主体内容区域。
9.主题底部设计
底部设计是网页布局中常常被忽视的部分,然而它也是用户体验的一部分。开发人员应该利用框架布局模板提供的底部样式来设计一个简洁明了的底部区域。
10.主题颜色和字体选择
在设计网页布局时,选择适当的颜色和字体可以提升页面的美观度和可读性。开发人员可以根据框架布局模板的风格选择合适的颜色和字体样式。
11.主题图像和多媒体元素的应用
图像和多媒体元素可以为网页布局增添吸引力。开发人员可以使用框架布局模板提供的图像和多媒体样式来优化页面的视觉效果。
12.主题跨浏览器兼容性考虑
在选择和应用HTML框架布局模板时,开发人员应该考虑不同浏览器的兼容性。确保模板在各种主流浏览器中都能正常展示和工作。
13.主题SEO优化技巧
网页布局对搜索引擎优化有着重要影响。开发人员应该使用语义化的HTML标签和良好的结构来提升页面在搜索引擎结果中的排名。
14.主题页面加载速度优化
优化网页布局可以帮助提升页面加载速度,从而提高用户体验。开发人员可以利用框架布局模板的优化技巧来减少页面的加载时间。
15.
HTML框架布局模板是一个有用的工具,它可以帮助开发人员更高效地创建和管理网页布局。在选择和应用模板时,开发人员应该考虑页面的需求和目标受众,并且遵循最佳实践来优化网页布局。通过合理运用框架布局模板中的不同主题,我们可以创建出更具吸引力和用户友好性的网页。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
- 站长推荐
- 热门tag
- 标签列表